「パソコンよりスマホの方が使い慣れているから、スマホでやりたい。」
「いちいちパソコン開くの面倒臭い。もっと手軽に作成したい。」
そのような方のために、今回のお話では、基本操作のスマートフォン(アプリ)編をお話しします。
〜パソコン編〜はこちら
なお、パソコンとの使い分けのポイントもお話しします。
- スマホでのCanva基本操作に慣れたい方
- デザインを手軽に作成したい方
今回お話をする内容のうち、以下は前回とほぼ同じです。
前回のお話から来られている方は、読み飛ばして頂いても大丈夫です。
2.今回の目標
3.Canvaでデザイン作成する流れ
私はデザインに関してもデザインツールに関しても初心者です。
だからこそ、初心者の方でも比較的わかりやすいお話しができると思います。
一緒に少しずつ慣れていきましょう!
パソコン?スマホ?どっちがいいの
パソコン版のメリットと活用シーン
- 複雑なデザイン作業
- キーボードとマウスを使うことで細かい配置調整や大きなプロジェクトが効率的に進められます。
- デザインの複雑さに応じて画面が広く使えるのが利点です。
- 大規模なプロジェクトや共同作業
- プレゼンテーションやパンフレットなど、大規模なプロジェクトを扱うのに適しています。
- 複数人でのリアルタイムコラボレーションやコメント機能が活用しやすいです。
- フォントや素材の詳細設定
- フォントの種類、文字間隔、行間の調整など、精密な設定が可能。
- アップロードした素材の整理やカスタムテンプレートの作成がスムーズ。
- 高解像度デザインの出力
- パソコン版では、印刷物に適した高解像度データの出力やPDF形式での保存が容易。
スマホアプリ版のメリットと活用シーン
- 手軽さと外出先での利用
- スマホから直接デザインを編集したり、画像を撮影してそのまま取り込んだりできます。
- 外出先や移動中にちょっとした修正を行いたいときに便利です。
- SNS用コンテンツの制作と投稿
- Instagramストーリーや投稿、TikTok、FacebookなどのSNS向けテンプレートがスマホで簡単に編集・投稿できます。
- デザインをそのままアプリからSNSにシェア可能。
- 簡易的なデザイン作業
- 簡単なテキスト追加や画像挿入など、細かい作業を必要としないデザインに適しています。
- 直感的なタッチ操作で簡単に作業が進められます。
使い分けのポイント
- 簡単で短時間の作業 → スマホ版
- 例: SNS投稿用のデザインを作成、ちょっとした修正やアップロード。
- 本格的で時間をかけた作業 → パソコン版
- 例: ビジネスプレゼンテーションやイベントポスターの制作。
- 柔軟性を重視 → 併用
- スマホ版でアイデアをスケッチし、パソコン版で仕上げを行うと効率的です。
今回の目標
Canva初心者のみなさん、前回のパソコン編と同様に、画像デザインの作成を通じて基本操作に慣れましょう。
そのため今回も、デザインのベースにテンプレートは使いません!
「スマホだからこそ、手軽に始めたいのだけれど……」という方もいるでしょう。
テンプレートを使うのはとても便利ですが、そのまま使うだけではあなたの素敵な個性を活かすのが難しいこともあります。
だからこそ、まずは基本機能を一から覚えて、自由にアレンジできる力を身につけましょう!
操作に慣れることで、テンプレートを使うときもさらに効率的なデザインが可能になります。

では、デザインセンスも専門知識もないワン仔と一緒に、「テンプレート禁止」の縛りプレイ行ってみましょう!
Canvaでデザイン作成する流れ
まずは基本的な流れのおさらいです。少し掘り下げてお話ししていきます。
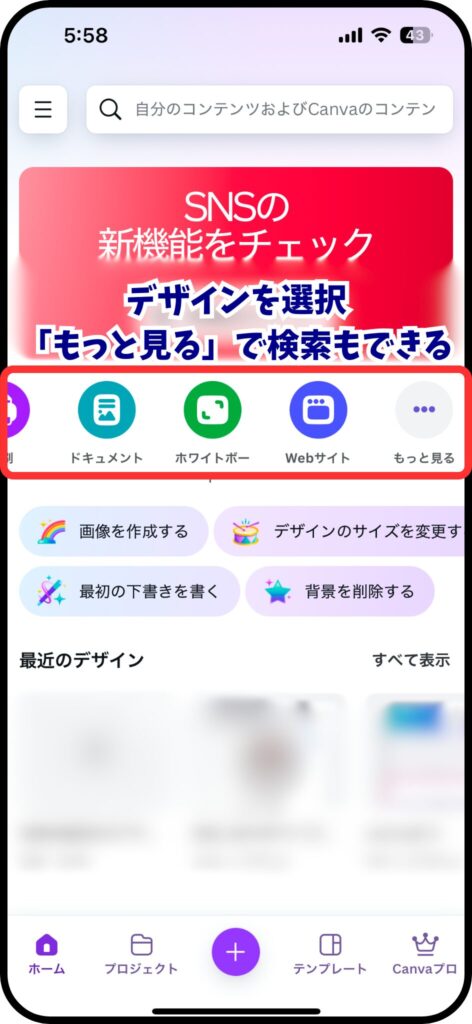
1.デザインの種類(サイズ)を選ぶ
はじめに目的にあったデザインのサイズを選びます。
たとえば、実際に絵を描く場合も、まずは描く目的に合わせた大きさの画布などを用意しますよね。たぶん。。。
同じように、SNSやプレゼンテーションやメッセージカードなどの目的に合わせて、デザインのサイズを選びます。
選び方は3つ
- 目的にあったデザインを選択
- イメージに合ったテンプレートを選択
- アップロードしてある写真などを選択し、サイズを編集してデザインに使用
→アップロードの方法はこちら
2.デザインの編集
デザインの種類(サイズ)を選ぶと画像エディターの画面になります。
画像・テキスト・グラフィックを組み合わせてデザインを作る場所です
ここが今回のお話の主題部分です。詳しくは後ほど
3.デザインの保存とダウンロード・共有
Canvaはデザインを自動的に保存してくれます。優秀❣️
エディター画面左上の「ファイル」を開き、保存項目に「すべての変更は保存されました」となっていればOKです。一応作業を終える時には確認しましょう。
必要に応じて、デザインをPNGやPDF形式でダウンロードしたり、リンクを共有して他の人と共同作業することも可能です。
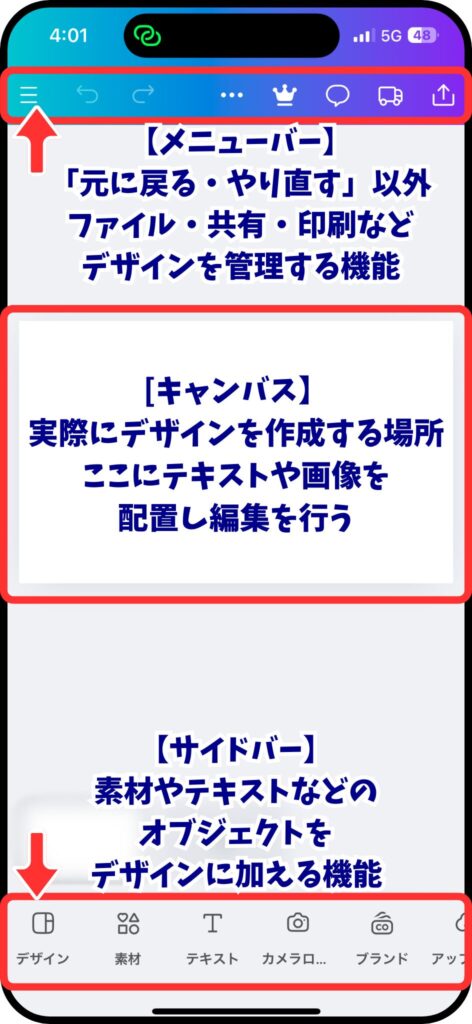
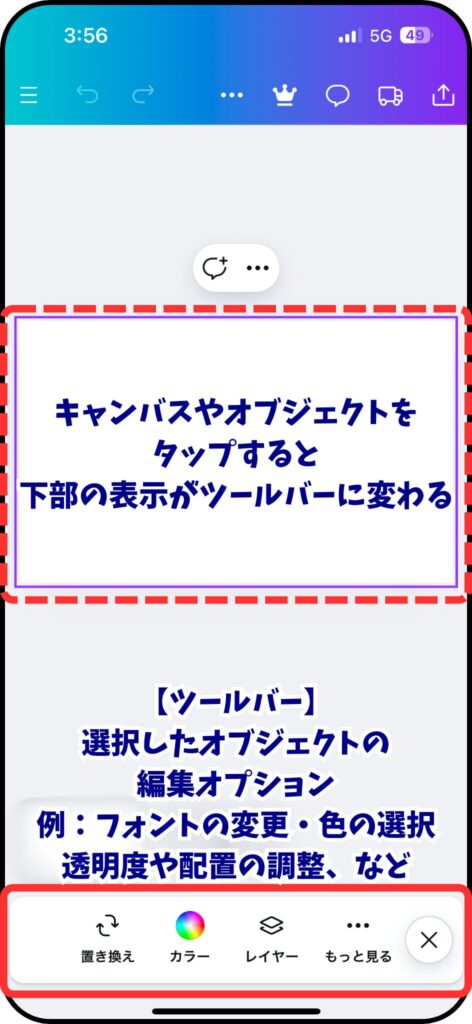
エディター画面
実際にデザインの編集を行うエディター画面についてです。
主に4つの場所があります。


【メニューバー】について
・「元に戻る」:一つ前の編集を取り消して元に戻す
・「やり直す」:元に戻した編集をやり直す
【サイドバー】表記について
PC版との仕様が同じため、共通の表記にしております。
デザイン作成例:名刺
お待たせしました、今回も名刺を作成してみます。
名刺でなくても構いません。みなさんもお好きな種類を選んでください。
1.デザインの種類を選択

エディター画面が開いたら、テンプレートの選択画面が出ているはずです。
今回もテンプレートは禁止です!下にスワイプして早々に閉じちゃいましょうw
2.基本オブジェクトの配置等
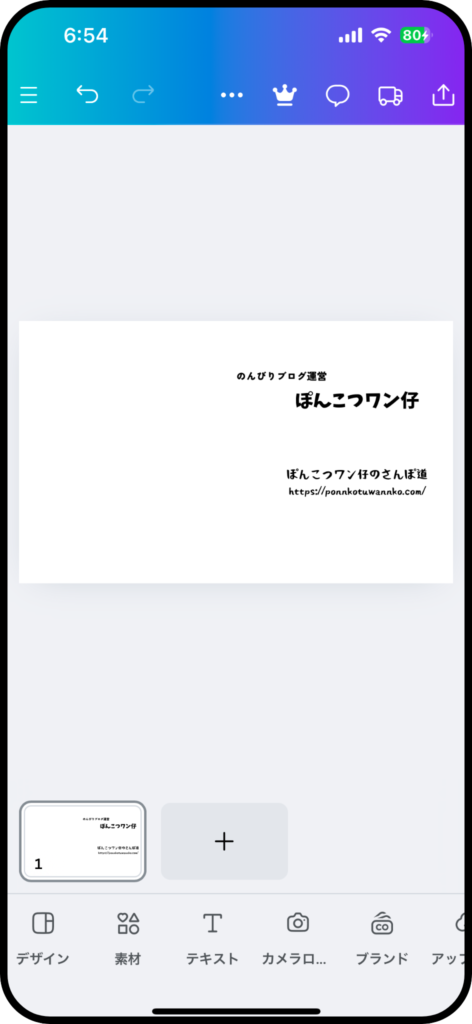
いよいよ編集スタートです!
順番にこだわらなくてもいいので、気になるところからどんどん触ってみてください。
何度でも行きつ戻りつしながら慣れていけばOKです。
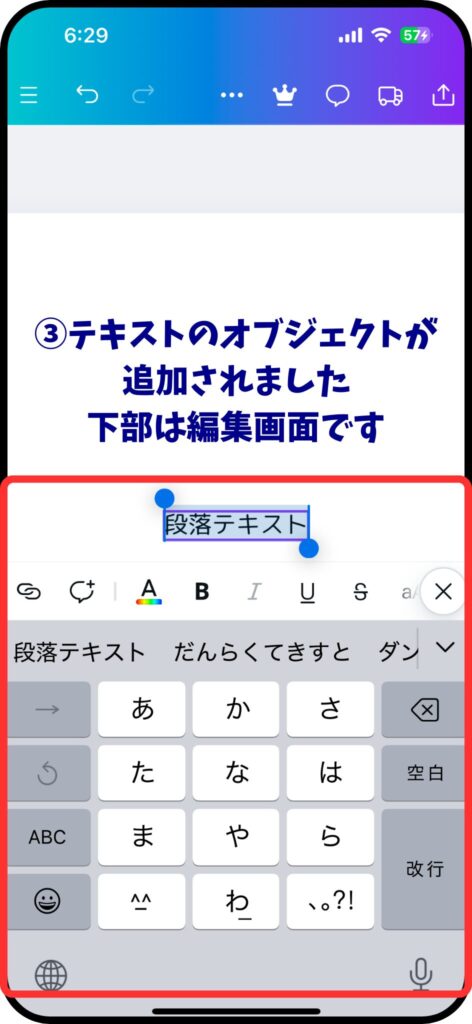
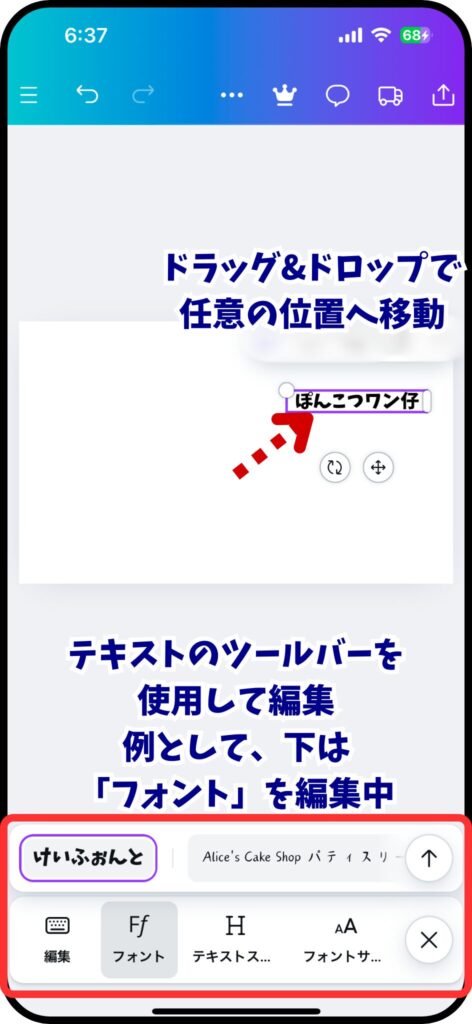
テキスト


テキストの移動&編集を行います。
編集は、「フォント」「サイズ」「色」「太字」「下線」等あります。
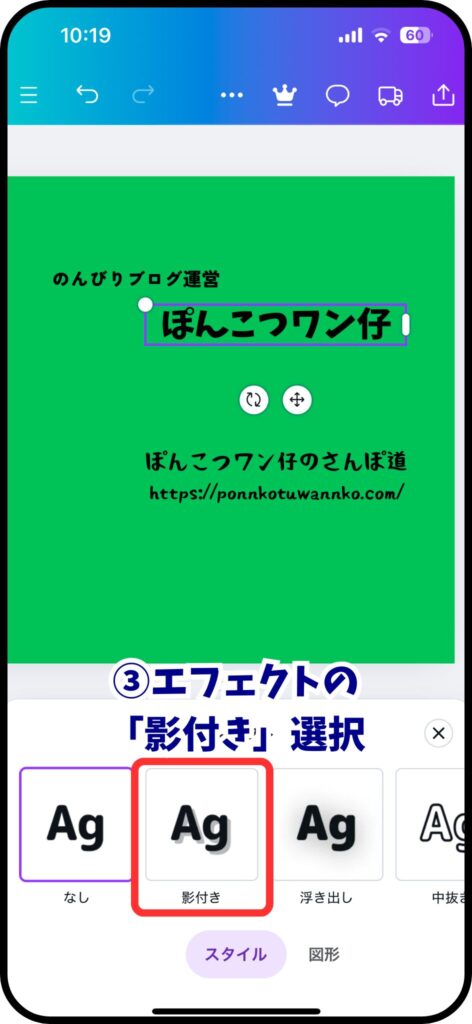
「エフェクト」は後で使用してみましょう。

これを繰り返します。

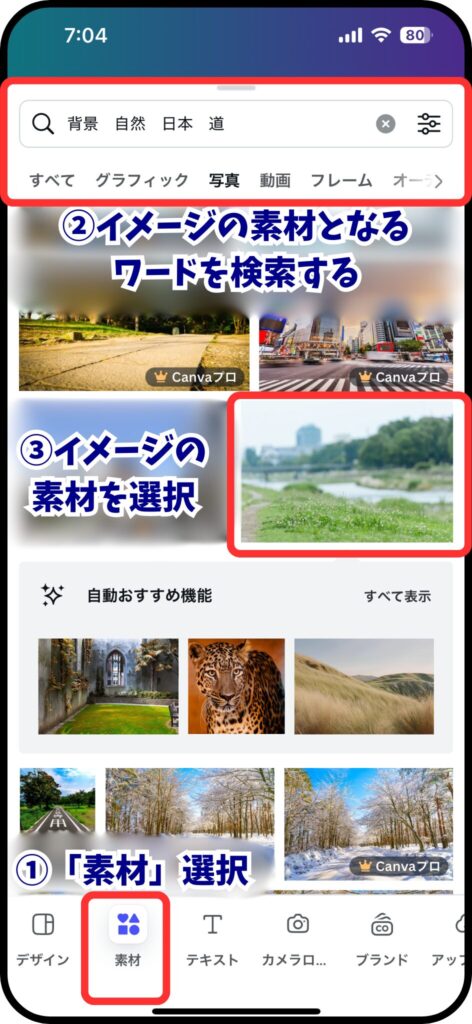
素材〜画像〜
今回も画像は素材から探していきます。

②の検索ですが、Canvaは海外風のテンプレート・素材が多く提供されています。
日本風のイメージとはズレることも多々あります。
なので、初めはイメージに合う素材に出会うまで、いろいろ試してみましょう。
今回の私の場合を例に挙げてみます。
- まずは短絡的に「散歩」で検索
→散歩をしている人物が入り、イメージと違う - 散歩のイメージで、でも直接的なメッセージではない。。。
とりあえず、またも短絡的に「背景」で検索
→そうじゃない!泣(この辺が私のポンコツ具合ですね) - 何が「そうじゃない」と感じたか?
自然の風景が欲しい、「背景 自然」で検索
→海外風の素材が多くイメージと違う - 「背景 自然 日本」で検索
→散歩道のイメージに使い物を選択
次に画像の移動&編集を行います。
編集は、「編集(影をつけたり、ぼかしたりできます)」「切り抜き」「反転」「透明度調整」等あります。

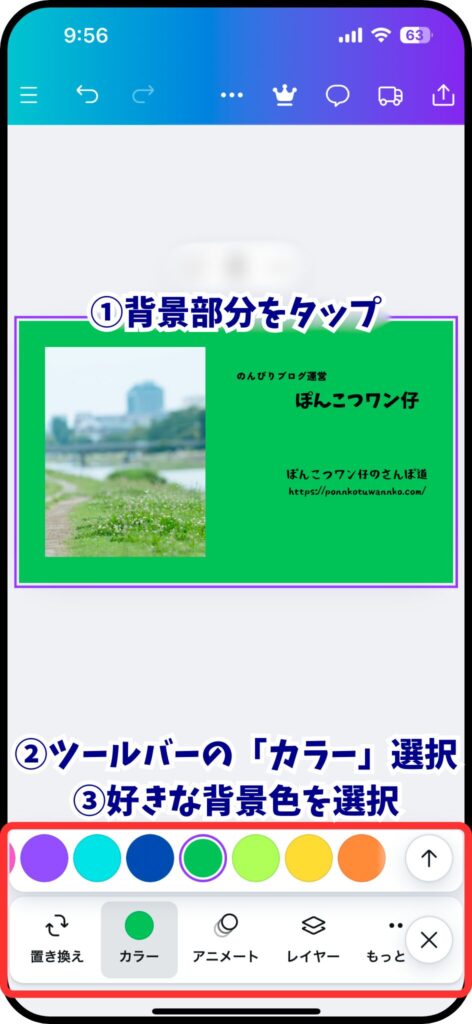
背景

3.オブジェクトの装飾
デザインを仕上げていきますが、こだわると際限がなくなるので、主な部分のみをサクッといきます。
文字を目立たせたい
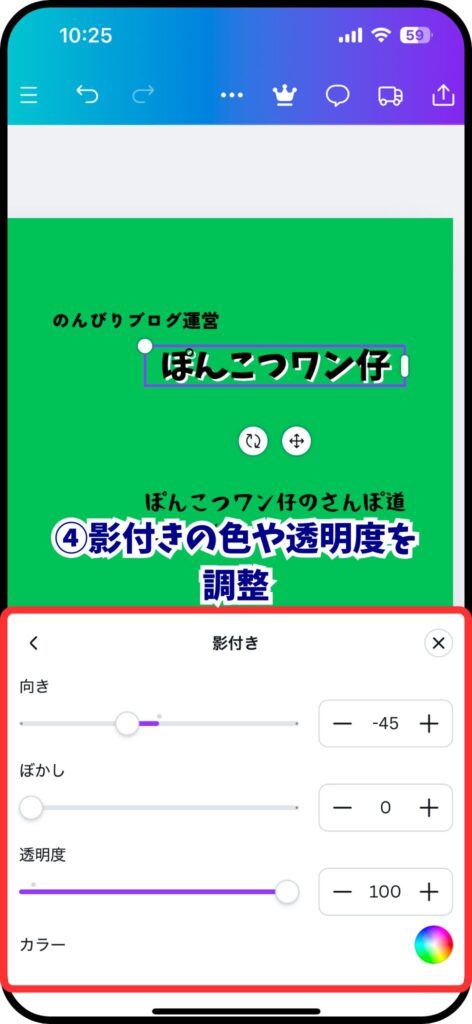
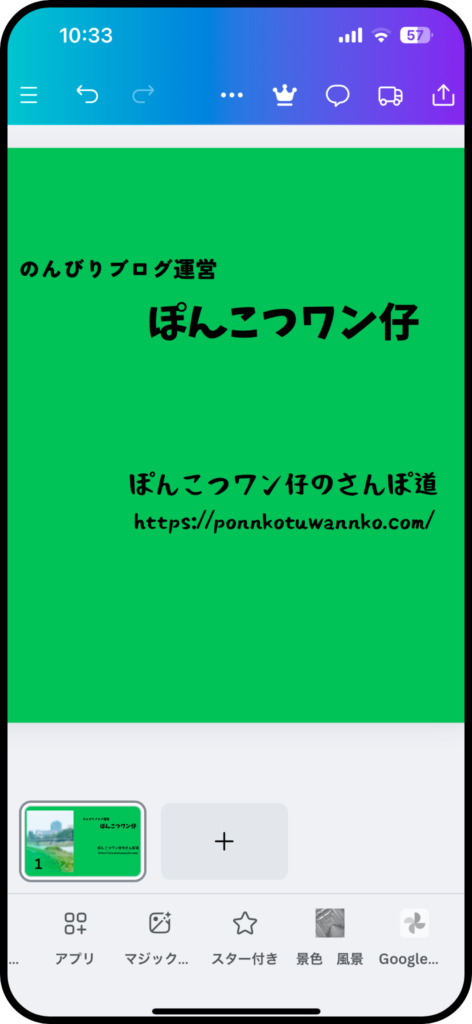
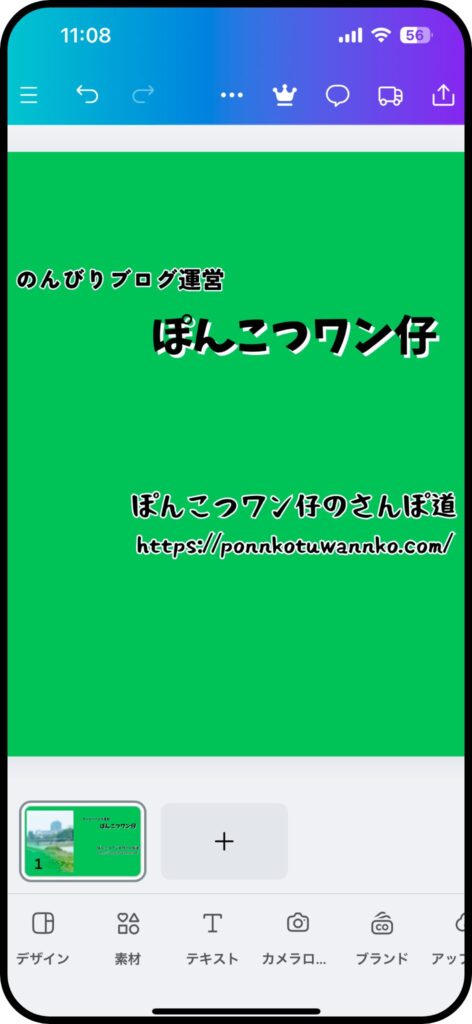
文字を目立たせる方法は、サイズを大きくする・色を目立たせる等ありますが、今回は「影付き」と「袋文字」を使ってみます。



他のテキストも「袋文字」で装飾します。


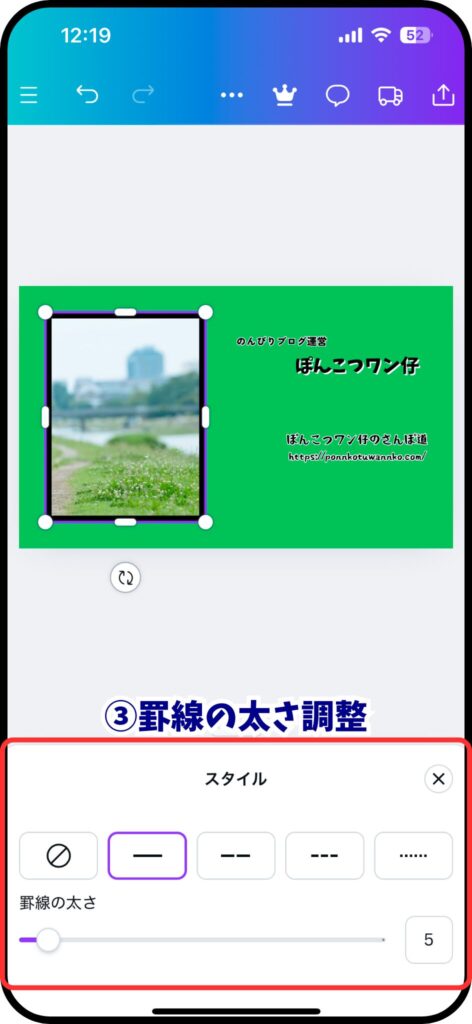
画像・写真の縁取り
画像を魅力的に縁取る方法として、素材の「枠線」を使ったデザインもありますが、まずは基本操作を試してみましょう。
画像そのものに枠線をつけるだけで、少しですが簡単に見栄えがよくなります。
この手法は、図形の枠線を利用し、資料等で特定部分を強調する際にも便利です。
たとえば、下の解説図の赤い四角枠線がその例です。
「素材」→「図形、◾️」→「罫線」&「枠線の色、赤」→「カラー」&「カラーなし」
まずはこの基本操作を覚えておきましょう。



4.デザイン全体の調整
各オブジェクトの位置や大きさ・色等の調整を行います。
今回の調整は下の通りです。
- テキストを見やすくするため、中央寄りにする
- メインテキスト「ぽんこつワン仔」を目立たせるため、サイズを大きくする
- サブテキストのURLを見やすさ重視にするため、フォント等調整
- 画像を全体に馴染ませるため、縁取りは白色
- シンプルではあるけれど、テキストエリアに余白が目立つ。
……情報過剰にならない程度なら、少し遊べるかな?
→テーマの「散歩」に関する素材を追加してみる

まとめ
ここまで読んでいただき、ありがとうございました。
そして、本当にお疲れ様でした!
デザインセンスや専門知識に関しては、私ではなく専門の方にお聞きください。
私が最低限デザインで気にしていることは、こちらでポイントをお話ししています。
テンプレートに頼らない練習で、スマホでもCanvaの基本機能を操作することができましたね。
焦らず、一歩ずつ進んでいけば大丈夫。
あなたらしい素敵なデザインを作り出せる日が、すぐそこに待っています!
ではでは、いつかまた、きっとどこかで。。。



コメント