「Canvaを使ってみたいけど、基本操作がわからなくて不安…」
「操作が複雑そうで自信がない…」
そんな悩みをお持ちではありませんか?
今回のお話しでは、初心者の方でも安心して使い始められるよう、Canvaの基本操作を丁寧に解説します。
基本操作を身につけることで、あなたの個性あるアイデアを、より自由に形にできるようになります。
- Canvaを使ってみたいけど、基本操作がわからない方
- 何から始めればいいかわからない方
- いつもテンプレートのオブジェクト差し替えしかしていない方
私はデザインに関してもデザインツールに関しても初心者です。
だからこそ、初心者の方でも出来るだけわかりやすいお話しができます。
一緒に少しずつ慣れていきましょう!
今回の目標
Canva初心者のみなさん、今回は画像デザインの作成を通じて、基本操作に慣れましょう。
そのため、デザインのベースにテンプレートは使いません!
「えー⁉︎テンプレートを使わないなんて大変そう…」と思うかもしれませんが、大丈夫です!
今回の目標は素敵なデザインを作ることではなく、基本機能を理解し、自分のペースで操作に慣れること。
テンプレートを使うのはとても便利ですが、そのまま使うだけではあなたの素敵な個性を活かすのが難しいこともあります。
基本機能に慣れれば、テンプレートももっと自由にアレンジできるようになりますよ!
- 基本機能と最低限の操作を覚えること(←今回のお話)
- テンプレートの正体を知っていること
この2つを知るだけでCanvaでデザインを作るのが楽しくなりますよ。
テンプレートの正体についてはまたのお話で。。。

では、デザインセンスも専門知識もないワン仔と一緒に、「テンプレート禁止」の縛りプレイ行ってみましょう!
Canvaでデザイン作成する流れ
まずは基本的な流れのおさらいです。少し掘り下げてお話ししていきます。
1.デザインの種類(サイズ)を選ぶ
はじめに目的にあったデザインのサイズを選びます。
たとえば、実際に絵を描く場合も、まずは描く目的に合わせた大きさの画布などを用意しますよね。たぶん。。。
同じように、SNSやプレゼンテーションやメッセージカードなどの目的に合わせて、デザインのサイズを選びます。
選び方は3つ
- 目的にあったデザインを選択
- イメージに合ったテンプレートを選択
- アップロードしてある写真などを選択し、サイズを編集してデザインに使用
→アップロードの方法はこちら
あとでサイズを変えることはできますので安心して下さい。
Canva無料版でも可能ですので、失敗を恐れず何度もトライしましょう。
ただし、普通の方法である「コピー&ペースト」で行うとデザインバランスが崩れて、再調整の手間が増えてしまいます。
私のやり方についてはまたのお話とさせて下さい。
2.デザインの編集
デザインの種類(サイズ)を選ぶと画像エディターの画面になります。
画像・テキスト・グラフィックを組み合わせてデザインを作る場所です
ここが今回のお話の主題部分です。詳しくは後ほど
3.デザインの保存とダウンロード・共有
Canvaはデザインを自動的に保存してくれます。優秀❣️
エディター画面左上の「ファイル」を開き、保存項目に「すべての変更は保存されました」となっていればOKです。一応作業を終える時には確認しましょう。
必要に応じて、デザインをPNGやPDF形式でダウンロードしたり、リンクを共有して他の人と共同作業することも可能です。
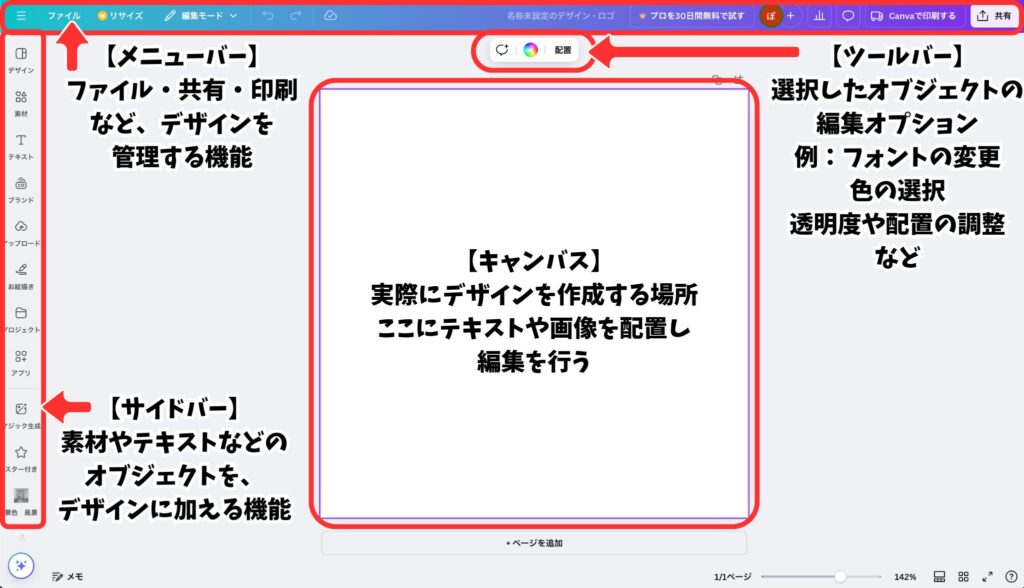
エディター画面について
エディター画面の見方
実際にデザインの編集を行うエディター画面についてです。
主に4つの場所があります。

基本的に「メニューバー」は編集中は使用しません。
しかし、「メニューバー」には以下の機能があります。
- 「元に戻る」:一つ前の編集を取り消して元に戻す
- 「やり直す」:元に戻した編集をやり直す
この機能はキーボードのショートカットキーを活用して作業効率をあげましょう。
大丈夫簡単です。
「元に戻る」「やり直す」のショートカットキー
Windowsのショートカットキー
- 編集を元に戻す:「Ctrl」+「Z」
- 元に戻した編集をやり直す:「Ctrl」+「Y」
Macのショートカットキー
- 編集を元に戻す:「Command」+「Z」
- 元に戻した編集をやり直す:「Shift」+「Command」+「Z」
デザイン作成例:名刺
お待たせしました、今回は名刺を作成してみます。
名刺でなくても構いません。みなさんもお好きな種類を選んでください。
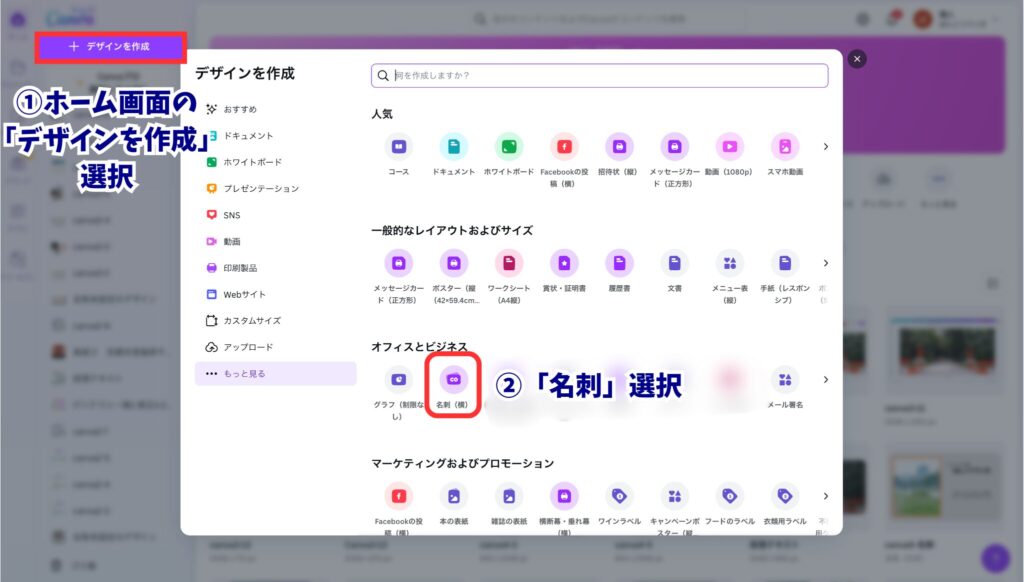
1.デザインの種類を選択

エディター画面が開いたら、左側にテンプレートの選択画面が出ているはずです。
今回はテンプレートは禁止です!枠外をポチッとクリックして早々に閉じちゃいましょうw
2.基本オブジェクトの配置等
いよいよ編集スタートです!
順番にこだわらなくてもいいので、気になるところからどんどん触ってみてください。
何度でも行きつ戻りつしながら慣れていけばOKです。
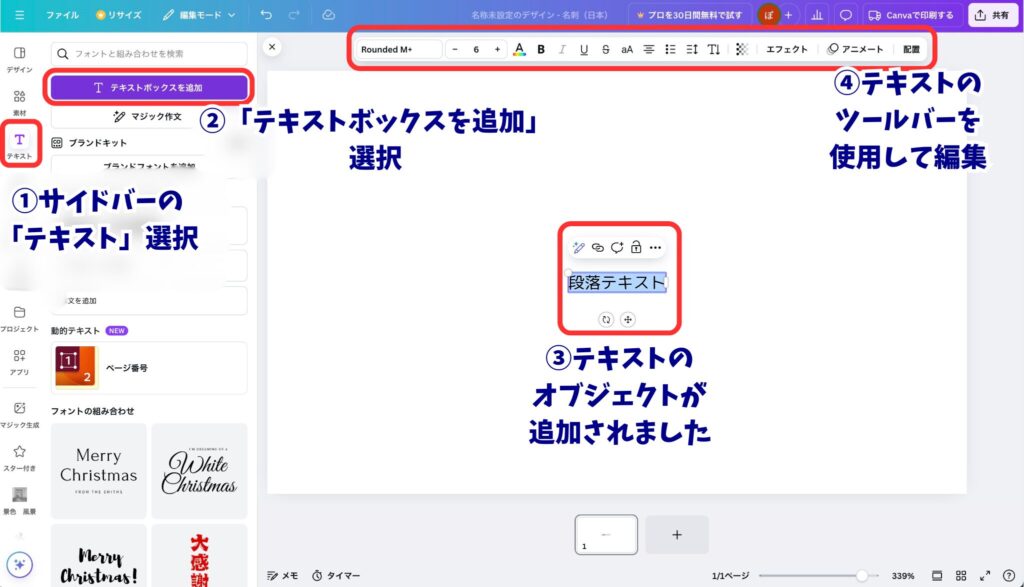
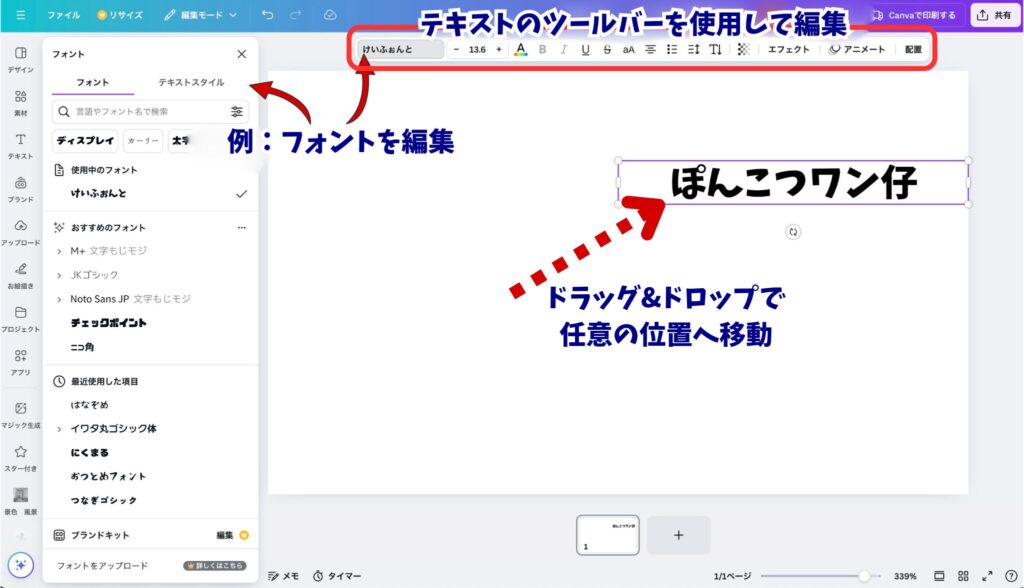
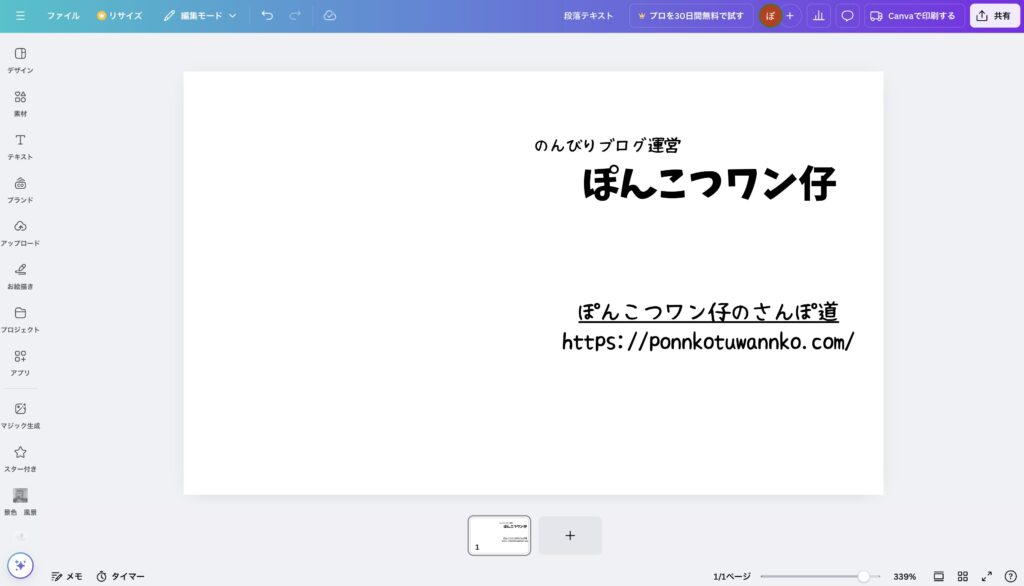
テキスト

テキストの移動&編集を行います。
編集は、「フォント」「サイズ」「色」「太字」「下線」等あります。
「エフェクト」は後で使用してみましょう。

これを繰り返します。

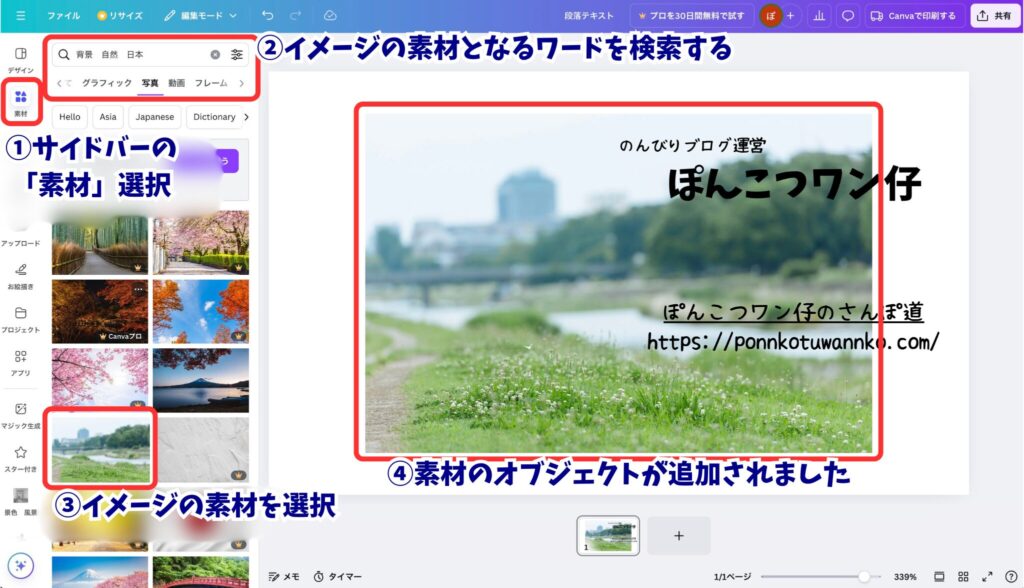
素材〜画像〜
今回の画像は素材から探していきます。

②の検索ですが、Canvaは海外風のテンプレート・素材が多く提供されています。
日本風のイメージとはズレることも多々あります。
なので、初めはイメージに合う素材に出会うまで、いろいろ試してみましょう。
今回の私の場合を例に挙げてみます。
- まずは短絡的に「散歩」で検索
→散歩をしている人物が入り、イメージと違う - 散歩のイメージで、でも直接的なメッセージではない。。。
とりあえず、またも短絡的に「背景」で検索
→そうじゃない!泣(この辺が私のポンコツ具合ですね) - 何が「そうじゃない」と感じたか?
自然の風景が欲しい、「背景 自然」で検索
→海外風の素材が多くイメージと違う - 「背景 自然 日本」で検索
→散歩道のイメージに使い物を選択
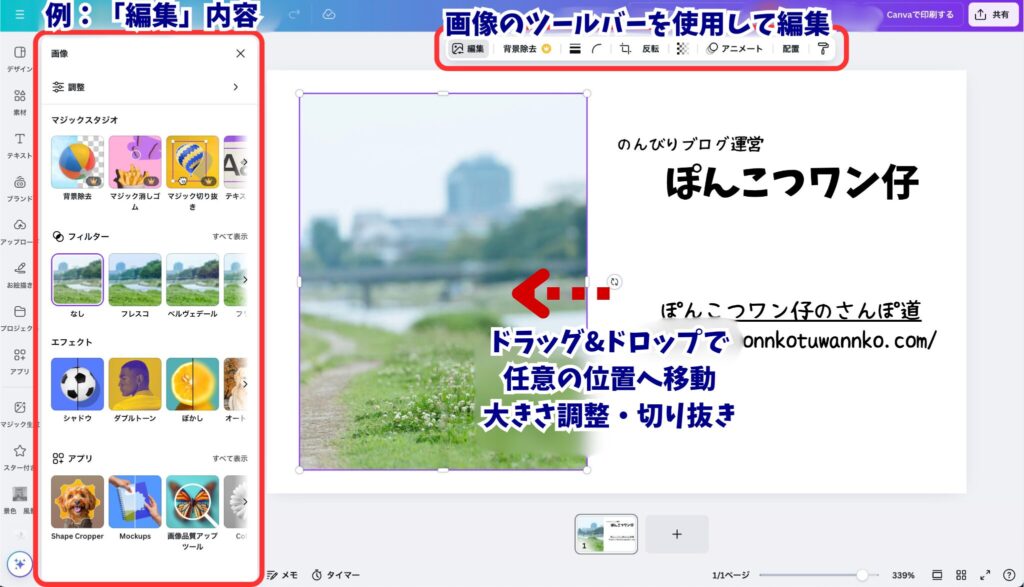
次に画像の移動&編集を行います。
編集は、「編集(影をつけたり、ぼかしたりできます)」「切り抜き」「反転」「透明度調整」等あります。

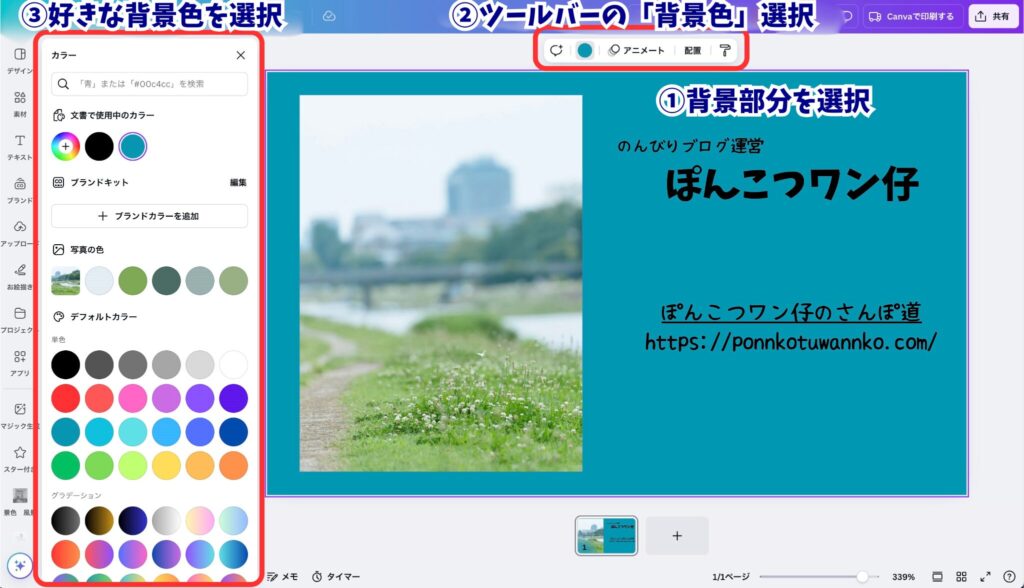
背景

背景色は「写真の色」の部分で、オブジェクトの類似色が表示されます。
テーマにあった背景色の候補が、自動で検出提案されているようなイメージですね。
この中から選択すると、デザイン全体に統一感を演出できます。
3.オブジェクトの装飾
デザインを仕上げていきますが、こだわると際限がなくなるので、主な部分のみをサクッといきます。
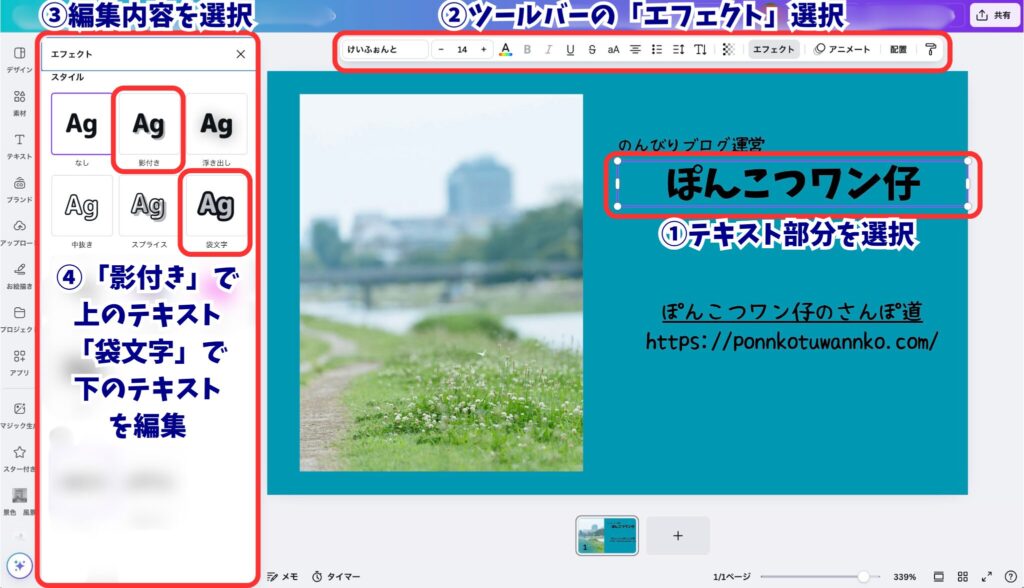
文字を目立たせたい
文字を目立たせる方法は、サイズを大きくする・色を目立たせる等ありますが、今回は「影付き」と「袋文字」を使ってみます。

それぞれ色や太さを調整します。

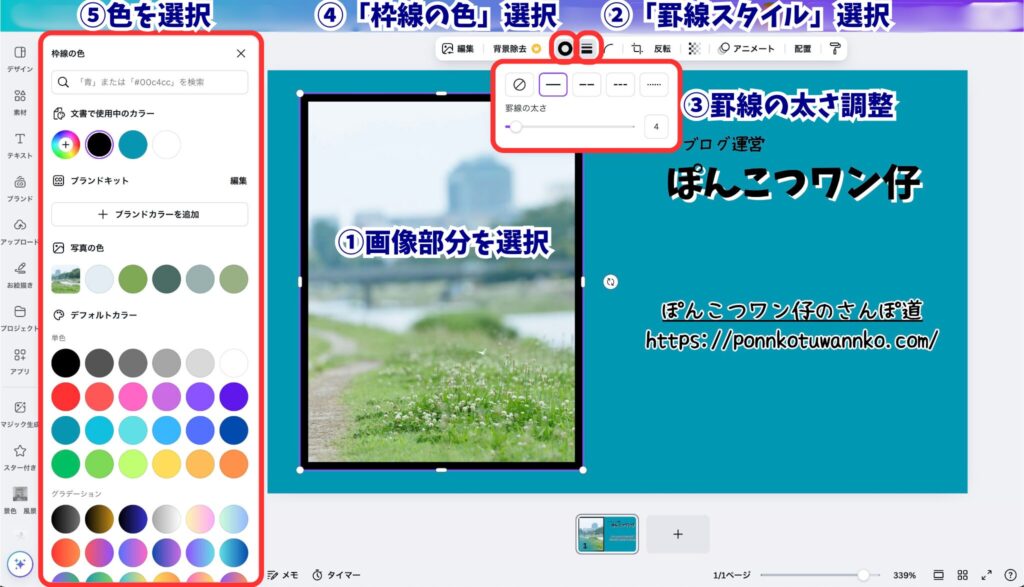
画像・写真の縁取り
画像を魅力的に縁取る方法として、素材の「枠線」を使ったデザインもありますが、まずは基本操作を試してみましょう。
画像そのものに枠線をつけるだけで、少しですが簡単に見栄えがよくなります。
この手法は、図形の枠線を利用し、資料等で特定部分を強調する際にも便利です。
たとえば、下の解説図の赤い四角枠線がその例です。
「素材」→「図形、◾️」→「罫線」&「枠線の色、赤」→「カラー」&「カラーなし」
まずはこの基本操作を覚えておきましょう。

4.デザイン全体の調整
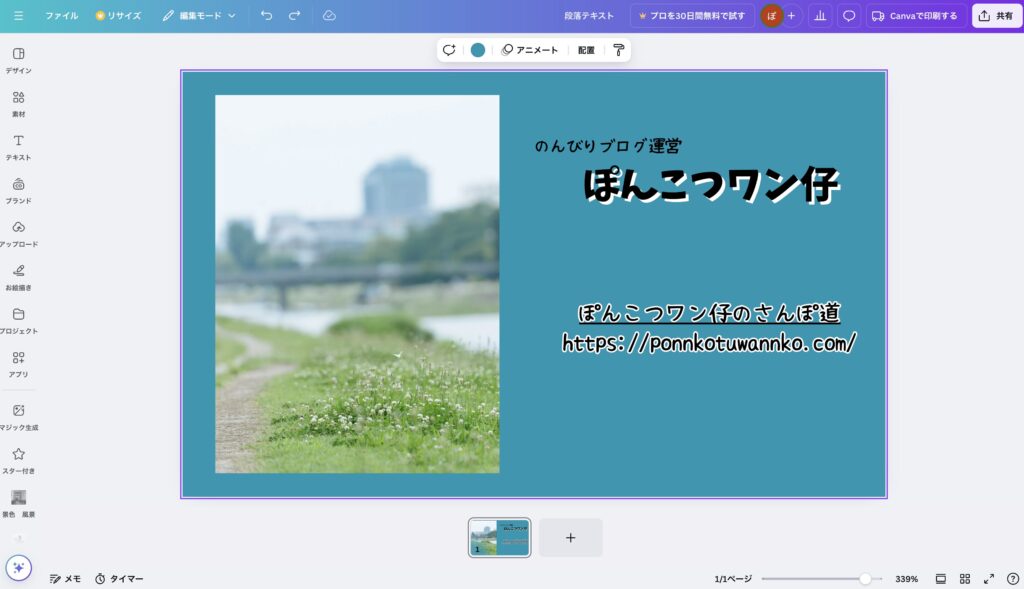
各オブジェクトの位置や大きさ・色等の調整を行います。
今回の調整は下の通りです。
- テキストを見やすくするため、中央寄りにする
- メインテキスト「ぽんこつワン仔」を目立たせるため、サイズを大きくする
- サブテキストのURLを見やすさ重視にするため、フォント等調整
- 画像を全体に馴染ませるため、縁取りは白色
- シンプルではあるけれど、テキストエリアに余白が目立つ。
……情報過剰にならない程度なら、少し遊べるかな?
→テーマの「散歩」に関する素材を追加してみる

まとめ
ここまで読んでいただき、ありがとうございました。
そして、本当にお疲れ様でした!
デザインセンスや専門知識に関しては、私ではなく専門の方にお聞きください。
私が最低限デザインで気にしていることは、こちらでポイントをお話ししています。
テンプレートに頼らない練習で、Canvaの基本機能を操作することができましたね。
焦らず、一歩ずつ進んでいけば大丈夫。
あなたらしい素敵なデザインを作り出せる日が、すぐそこに待っています!
ではでは、いつかまた、きっとどこかで。。。



コメント